今回はプログラムのコードをかっこ良く見やすく表示できるプラグインEnlighterを紹介します。
プラグインEnlighterを使うことで、記事内のコードが見やすくなりとても便利です。
もくじ
プラグインEnlighterとは
ソースコードを見やすくハイライト表示してくれるプラグイン。

プラグインEnlighterの特徴
プラグインEnlighterの主な特徴は、
- テーマで外観を変更できる
- 表示方法もカスタマイズできる
- サポート言語は多数
サポートされている言語はpython、C言語、JavaScript、Rubyなど多数。
外部サイト言語一覧 github.com/EnlighterJS/
プラグインEnlighterのインストール方法
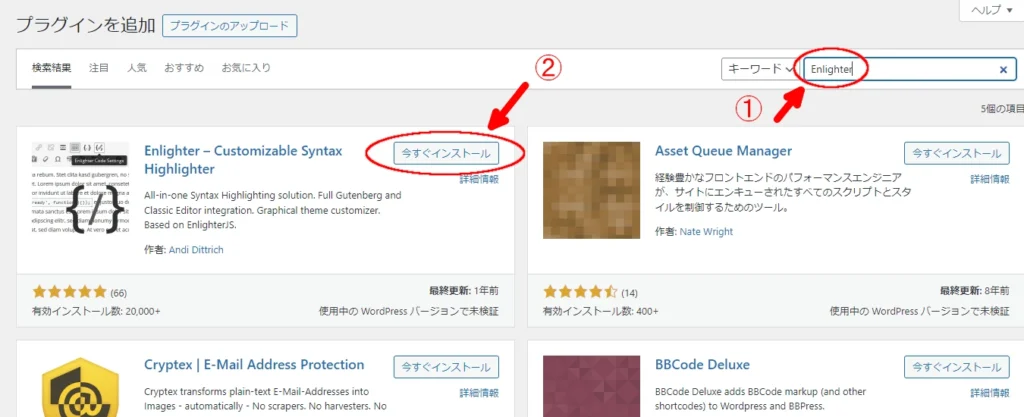
WordPress管理画面の「プラグイン」→「新しいプラグインの追加」を選択。
①キーワードで「Enlighter」を検索
②Enlighterを「今すぐインストール」をクリック

③そのまま、「有効化」をクリックして有効化したら、完了です。
プラグインEnlighterの使い方
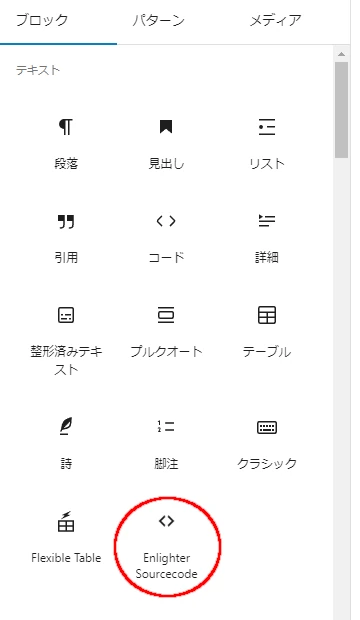
1.ブロックの選択から「Enlighter Sourcecode」を選択。

2.追加されたブロックの「Insert Sourcecode..」にコードを記入します。

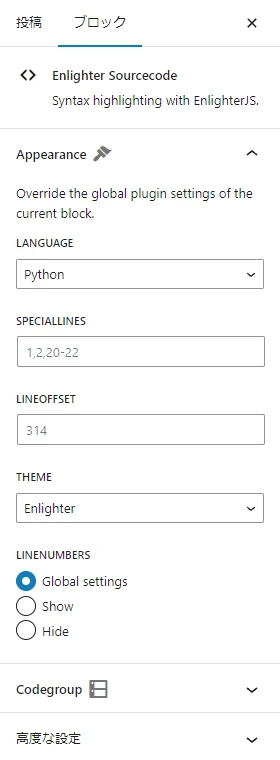
3.ブロックの設定で個別にコードの種類や外観テーマなどを変更することができます。

| 設定 | 説明 |
|---|---|
| LANGUAGE | プログラミング言語の選択ができます |
| SPECIALLINES | 指定した行を強調してくれます |
| LINEOFFSET | 行数の表示をオフセットします |
| THEME | テーマの変更ができます |
| LINENUMBERS | 行数を表示するか隠すかを選択できます |
| Codegroup | 複数のコードブロックをグループにできます |
プラグインEnlighterの全体の設定
設定のApppearanceで簡単に設定ができます。
| 項目 | 概要 |
|---|---|
| Theme | 外観のテーマ |
| Code indentation | 行頭のインデント設定 |
| Text overflow | テキストの折り返し動作の設定 |
| Line-numbering | 行番号を表示するかの設定 |
| Line-hovereffect | 行にマウスが来たときハイライト表示するかの設定 |
| RAW-Code on doubleclick | ダブルクリック時に強調表示せずに生のコードを表示するかの設定 |
よりこだわりたい人は他の設定でカスタマイズできます。
テーマのサンプル
ここでは、Enlighterで設定できるテーマの一部を紹介します。
Enlighter
print('Hello World')
for i in range(5):
print(i)Godzilla
print('Hello World')
for i in range(5):
print(i)Atomic
print('Hello World')
for i in range(5):
print(i)Boostrap4
print('Hello World')
for i in range(5):
print(i)Classic
print('Hello World')
for i in range(5):
print(i)まとめ
このプラグインEnlighterを使うことでソースコードを見やすく表示することができるようになります。
最後まで読んでいただきありがとうございます。




