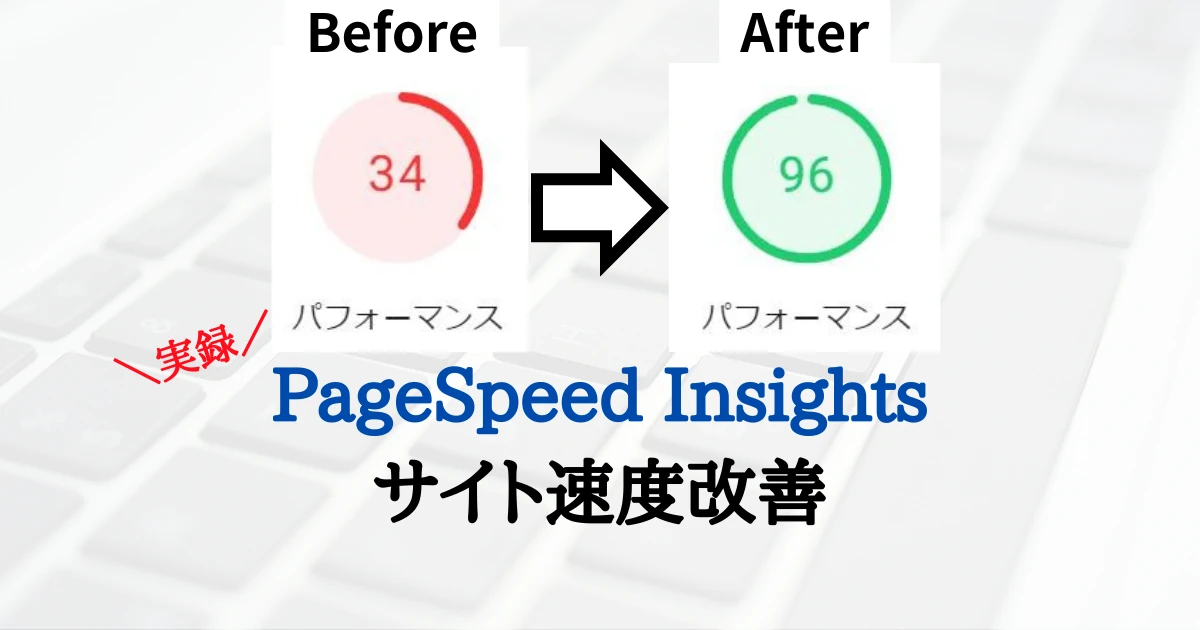
メンテナンスしていてPageSpeed Insightsを開いたらスコアの低さにビックリ。
パフォーマンス「34」。
さすがにこれはマズイ。ページの表示速度はGoogle検索のランキングにも影響がでる一因になりますので、思い切ってパフォーマンス改善の対策を行いました。
最終的に、パフォーマンス「96」になりました。
パフォーマンス改善に悩んでいる人も多いと思いますので、参考になれば幸いです。
効果が大きかった対策
いろいろ試した結果、次の3つがダイレクトに効きました。
- 次世代フォーマットでの画像の配信 → 画像の圧縮
- レンダリングを妨げるリソースの除外 → JavaScript、CSSインライン化
- Googleツールの見直し → 複数の対策
この3つの対策を詳しく紹介していきます。
基本的にはプラグインを使っての対策になります。最後のGoogleツールの見直しでプラグイン以外の確認も行いました。
次世代フォーマットでの画像の配信の対策
画像サイズが大きければページの表示には時間がかかります。そのため、パフォーマンス改善には画像の圧縮とフォーマット(形式)の最適化が欠かせません。
今回はプラグインを使って、画像を圧縮してWebPに変更しました。
使用したプラグイン「WP-Optimize」
このプラグインを選んだのは、画像の圧縮と合わせてWebP形式に変換してくれる機能があるからです。さらにテーブルの最適化もできるので便利です。

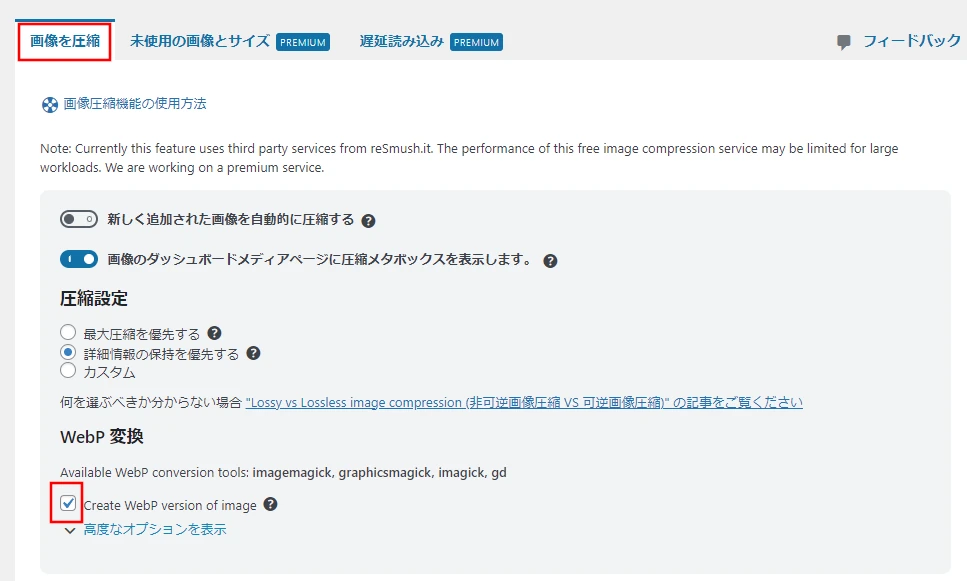
WP-Optimizeの設定
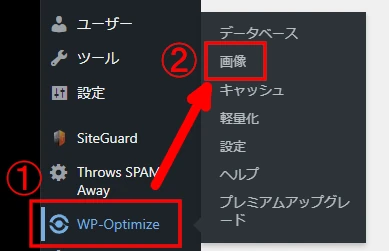
メニューから「WP-Optimize」→「画像」。

「Create WebP version of image」にチェックを入れます。

「画像を圧縮」の項目で下に進むと「非圧縮画像」として最適化されていない画像が表示されています。
あとは画像を選択して、さらに下にある「選択した画像を圧縮する」をクリック。これで完了です。
画像の圧縮はかなり時間がかかるので少しずつ変換していくのがオススメです。
ちなみに「キャッシュ」と「軽量化」は使わないので「OFF」にしています。
メリット、デメリット
このプラグインを使って感じたメリットとデメリットをお伝えします。
メリット
とにかく手軽にできるということ。画像の圧縮とWebP形式への変換をワンクリックでやってくれるはありがたいです。
デメリット
WebP形式の変換されたファイルがWordPressのメディアに表示されないため、その画像ファイルを操作できないことです。とくに操作することも無いですが。
レンダリングを妨げるリソースの除外の対策
最初は何のことかわからない警告でしたが、調べてみると、「レンダリング」はwebサイトのデータを読み解いて画面上に表示するプロセスのことで、これを妨(さまた)げるものを除外してほしいというものでした。
この対策の前に、下記のページで概略を学んでおくとプラグインの設定がかなりスムーズになります。
https://kinsta.com/jp/blog/eliminate-render-blocking-javascript-css/
このサイトの説明は図解もあって、すごくわかりやすいです。
プラグインは上記サイトで紹介されていた「Autoptimize」と「Async JavaScript」を使いました。
使用したプラグイン「Autoptimize」と「Async JavaScript」
「Autoptimize」はJavaScriptとCSSコードを最適化して高速化するプラグイン。

「Async JavaScript」はJavaScriptとCSSがレンダリングを邪魔しないようにAsync属性かDefer属性を追加するプラグインです。

上記のブログでも紹介されていますが、どちらも同じ人が作っているため組み合わせて使うには最適です。
Autoptimizeの設定
「JS、CSS & THML」タブの必要な項目にチェックを入れていきます。
- JavaScript コードの最適化
- JS ファイルを連結
- CSS コードを最適化
- CSS ファイルを連結
- インラインの CSS も連結
HTML コードを最適化
その他はデフォルトのままにしました。
Async JavaScriptの設定
「settings」タブから「Quick Settings」で設定します。
4つのボタン(設定)がありますが、ひとつずつ選択してパフォーマンスを確認しながら、自分のサイトに最適な属性を設定しました。
私は「Apply Async」→「Apply Async(jQuery excluded)」→「Apply Defer」→「Apply Defy(jQuery excluded)」と試して、サイトに不具合が出ないかも確認しつつパフォーマンスをチェックしました。
最終的には「Apply Async」で大丈夫でした。
Googleツールの見直し
ここでやったことは、
- HeaderのGoogle用コードはすべて削除(SiteKitインストール済みの場合)
- Googleタグなどの遅延読み込み
この対策がわかるまでかなり時間がかかりました。
HeaderのGoogle用コードはすべて削除
私の場合は、プラグインのSiteKitとheaderに手動で入力したGoogle系のコードが2重に動作していたことが遅延の原因の一つでした。
なので、思い切ってHeaderのGoogle用コードはすべて削除しました。
ちなみに、Googleアドセンスは自動配置だと遅延の原因になります。より高速化を求めるのであれば手動配置を検討した方がいいかもしれません。
Googleタグなどの遅延読み込み
この対策にはプラグイン「Flying Scripts」を使用しました。
このプラグインは登録したスプリクトの読み込みを遅延させてくれます。

Flying Scriptsの設定
「settings」タブの「Include Keywords」に遅延させたいスクリプトを入力して、「save changes」をクリックするだけ。
スクリプトはPageSpeed Insightsの診断結果にある「レンダリングを妨げるリソースの除外」のアドレスにある「/」や「?」で囲まれた「xxx.js」という部分になります。
私が登録したものだと、「swiper.min.js」、「jquery.min.js」などです。
知っておきたい注意点
この対策をするにあたって、下記のことに注意してください。
必ずバックアップすること
サイト最適化の過程でデータを破損する可能性があります。バックアップがなければ簡単に元に戻すことはできませんので注意してください。
作業の前には必ずバックアップすることをおすすめします。
ページはすぐに更新されない
PageSpeed Insightsで何度も分析をかけることになります。
しかしながら、変更したページはすぐに改善されません。
分析した数字に変化がないと思ったら、少し時間をおいて分析し直してみると変化が出ると思います。
本当に対策の影響がなく数字が変化しないこともあったので根気強くやるしかないです。
ページに不具合が出ることもある
パフォーマンスが改善したとしてもサイトに不具合が出ることがありました。
最終的にサイトを回って不具合がないか確認するとよいです。
【おまけ】JINの「ユーザー補助」と「SEO」を改善
パフォーマンスの改善とあわせて、ユーザー補助とSEOが80点台からギリギリ90点にあげた方法を紹介します。
「画像要素に [alt] 属性が指定されていません」の改善

PageSpeed Insightsではユーザー補助とSEOで複数の警告が出ていますが、ほとんどユーザー側で対処できそうにありませんでした。
モバイル版の「画像要素に [alt] 属性が指定されていません」だけは解決できました。
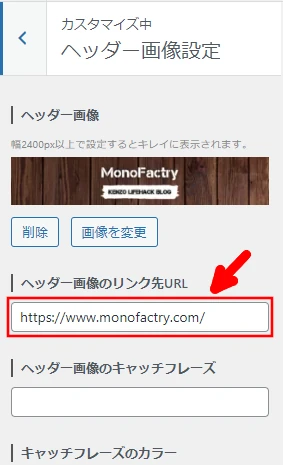
方法はテーマのカスタマイズで「ヘッダー画像のリンク先URL」に自分のHPアドレスを入れるというものです。
WordPress管理画面から「外観」→「カスタマイズ」と進み、「ヘッダー画像設定」の「ヘッダー画像のリンク先URL」に自分のサイトのTOPページアドレスを入力します。

これで対処しました。
まとめ
長文を最後まで読んでいただきありがとうございます。
今回は実際に私が行ったPageSpeed Insights改善を紹介しました。
警告がすべて解消したわけではありませんが、合格ラインには持ってこれたかなと思っています。
PageSpeed Insights改善のお役に立てれば幸いです。