日本語で作成したホームページやブログを英語に切り替えできるようにしたいことがあります。WordPressには多言語化プラグインがあり、自分で翻訳ページを作成するものから自動翻訳するものまで数種類のプラグインがあります。
今回は無料で簡単に設定できるプラグインBOGOでの方法を紹介します。
プラグインBOGOとは
BOGOはWordPressの多言語化プラグインで、次の特徴があります。

・1投稿につき1言語の翻訳
・英語以外の言語にも対応
・翻訳ページの作成はサイト作成者の範囲
・多言語ページを簡単に作成できる
メリット
- インストール後の設定が簡単
- 納得のいく翻訳ページを作成できる
プラグインからインストールした後は簡単な設定をいくつかするだけです。
記事の作成者側で翻訳をする必要がありますが、自分の納得のいく翻訳ページが作れるとも言えます。
デメリット
- 自動翻訳ではない
- 翻訳ページは自分で作成する必要がある
翻訳ページを用意して切り替えるタイプなので、自動で翻訳はしてくれません。
翻訳ページが多い場合、作業ボリュームが大きくなり大変になります。
作業の流れ
ここからは実際の作業の流れを紹介します。
1.プラグインBOGOのインストール
2.BOGOのセットアップ
3.英語ページの作成
4.言語切り替えウィジェットを追加
各項目について詳細を説明していきます。
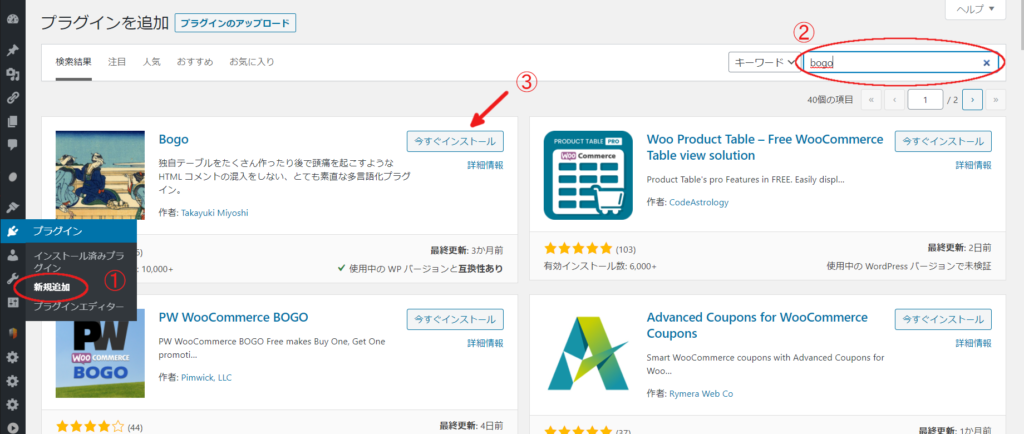
1.プラグインBOGOのインストール
①「プラグイン」→「新規追加」を選択します。
②キーワードで「BOGO」で検索します。
③プラグイン「Bogo」をインストールし、有効化します。

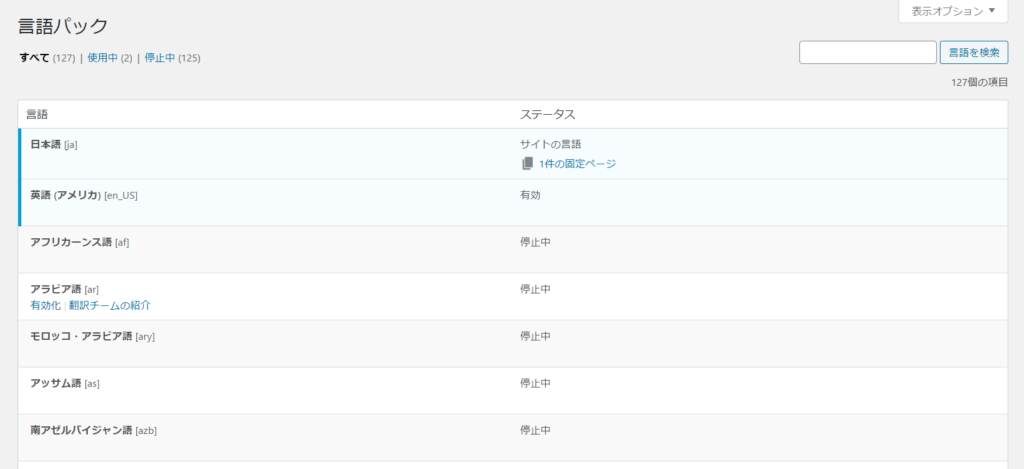
2.BOGOのセットアップ
BOGOを有効化すると、メニューに「言語」が追加されます。
「言語パック」から各種言語をインストールできます。
インストールは必要な言語の「有効化」をクリックするだけです。

3.英語ページの作成
①翻訳したい投稿や固定ページを開きます。
②右上の設定ボタンからメニューを開くと「言語」が追加されています。

③ここで「英語の翻訳を作成」を選択します。
④生成された翻訳ページを英語で作成します。
POINT!
③を選択した後、生成されたページに切り替わるわけではありません。
投稿一覧に戻り、英語ページを選択してから編集しましょう。
4.言語切り替えウィジェットを追加
ウィジェットに「言語切り替え」が追加されます。

設置したい場所に切り替えウィジェットを配置します。
設置後、ウィジェットのタイトルなど変更することができます。
まとめ
今回はWordPressでプラグインBogoを使った翻訳ページ作成の方法を紹介しました。
自分で翻訳というハードルはありますが、非常に簡単に翻訳ページを作成することができます。
最後まで読んでいただき、ありがとうございました。